
If you want to provide excellent user experience, your WordPress website's performance needs to be top notch.
Plus, with Google announcing that Core Web Vitals combined with existing User Experience (UX) related signals will become ranking factors in 2021, it's more crucial now more than ever to boost your site's performance.
The good news is, Elementor can help you get a head start on Google's Core Web Vitals update.
This guide covers the nuts and bolts of Core Web Vitals and how Elementor can help you improve your website performance to accommodate this update.
A quick overview of Google's Core Web Vitals update
From a 30,000 feet perspective, Core Web Vitals are a set of factors Google considers critical in a webpage's entire user experience.
The Core Web Vitals consists of three specific user interaction and page speed measurements:
-
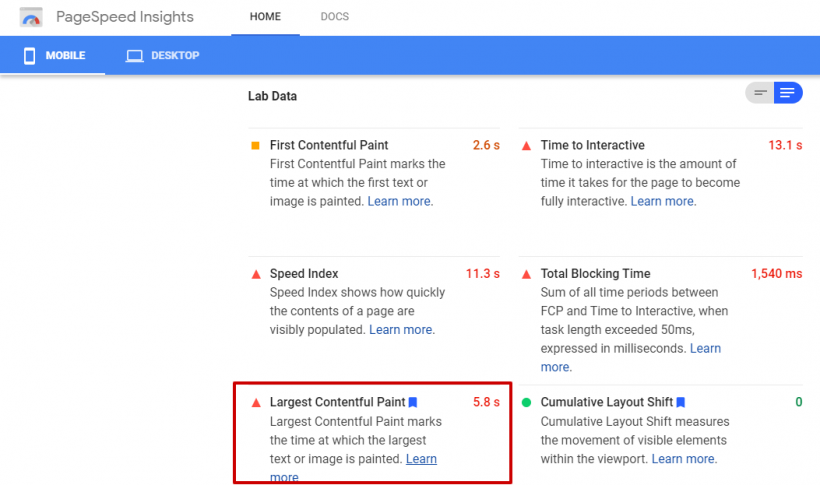
Largest Contentful Paint (LCP). This refers to the time it takes for a webpage's main content to load. An ideal LCP is 2.5 seconds or faster.
You can check your LCP score using Google PageSpeed Insights.

-
First Input Delay (FID). This is the time it takes for a web page to be interactive. The ideal measurement is less than 100 milliseconds.
-
Cumulative Layout Shift (CLS). The amount of unexpected visual page content layout shift. An ideal CLS measurement is less than 0.1.
In simple terms, Core Web Vitals will become part of Google's page experience score. Essentially, Google uses the Core Web Vitals measurements to assess your web page's overall UX.
To pass the Core Web Vitals assessment, you'll need to score "Good" for all three based on field data. Field data refers to the information collected from real users through the Google Chrome User Experience Report (CrUX).
Google plans to make page experience an official ranking factor, with Core Web Vitals making up a chunk of your score.
This makes it crucial to get ahead and improve your Core Web Vitals and other page experience factors such as mobile-friendliness, having HTTPS, providing safe browsing, and ensuring a lack of interstitial pop-ups.
How Elementor prepares for the Core Web Vitals update
Elementor is taking steps to help improve your website performance and, in turn, prepare your site for the upcoming Google Core Web Vitals update.
Below are several strategies Elementor is implementing to boost site performance.
Utilize native browser support and reduce using JavaScript or CSS libraries
You can implement Elementor website features that previously required external libraries via native browser support. This streamlines implementation and even significantly lowers the JavaScript execution time (in some cases).
For example, instead of the Waypoints library that simplifies function execution when users scroll to a specific element, Elementor replaced it with the native Intersection Observer API in some instances. This provides a more optimized function execution process.
Reducing using these kinds of JavaScript and Cascading Style Sheets (CSS) libraries and replacing them with native browser support when possible can help optimize your website's performance.
Load only necessary assets
Elementor is improving how user websites load assets to ensure they only load the required ones for each page.
Whether you use the latest versions of the Elementor or Elementor Pro, you'll soon experience the optimized asset loading mode (experiment).
The experiment is designed to boost your site's front-end performance and speed up each of your pages by only loading the required functionalities.
It works by reducing the amount of JavaScript code loaded on a page by default. When the improved asset mode is activated, some parts of the infrastructure code will asynchronously load as needed.
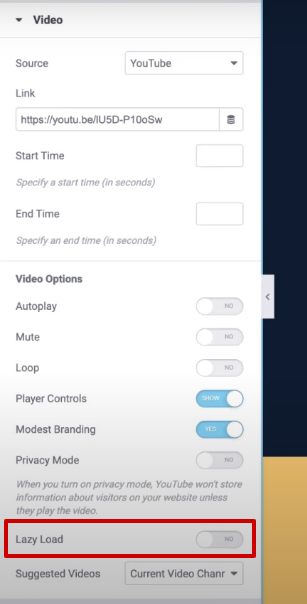
Elementor also added lazy loading options for specific widgets, such as the video widget. The lazy load option replaces the video embed code with a static image. This means the video only loads when the site user clicks the image, helping speed up the initial page load time.

With lazy load options, you can significantly reduce the number of HTTP requests and page size when the page initially loads, allowing for a faster and better site user experience.
Enhanced code output
Code output can greatly impact your website's performance, which is why Elementor is slimming down and improving generated code output to reduce the Document Object Model (DOM) size.
In the latest version (3.2), Elementor has dramatically reduced the DOM size by removing two wrapper elements on top of the three wrapper elements removed in Elementor 3.0.
With Elementor's optimized DOM output feature, you can build and improve your website to have better performance and, in turn, be ready for Google's Core Web Vitals update.
Maximize rendering and backend processes
The Elementor 3.0 version comes with an improved rendering method and dynamic CSS loading.
Instead of scanning pages to detect elements with dynamic values on every page load, Elementor creates a cache of all these elements the first time you make a page and when users first visit.
Elementor also fetches the list of dynamic elements from the cache and renders them instantly instead of scanning your web pages every time a user visits them. This helps improve server-side rendering time, contributing to faster site performance.
However, Elementor doesn't stop there since the platform is planning to include additional parsing improvements so you can look forward to more functionalities to boost your website's performance.
Optimize and refine internal CSS and JavaScript
Elementor continues to implement ways to boost and optimize the platform's existing CSS and JS. This includes functionalities and features that let you set up Google font-display property and loading method.
These optimization efforts are geared towards reducing the render-blocking processes for these particular files. They can also provide added optimizations to your current JS and CSS files.
However, plenty of factors impact your WordPress website's performance that don't have anything to do with Elementor. This includes your web hosting, image optimization, and Content Delivery Network (CDN).
You can still get help from Elementor through its resource library, articles, webinars, and tutorials to know more about optimizing your website's performance.
The bottomline to how Elementor is getting ahead of Google's Core Web Vitals update
Elementor is taking big steps forward to help you optimize your website's performance and prepare it for Google's Core Web Vitals update.
While it can take some time and effort to get your website ready, Elementor's current and future changes are a huge help in leading you in the right direction.
The key is to ensure you enable and apply the Elementor modifications and updates to your website, and you should end up with a site that runs optimally, provides excellent UX, and passes the upcoming Core Web Vitals assessment.
* This is a contributed article and this content does not necessarily represent the views of techtimes.com