
Monitoring trends and activities on a website and reporting it for professional purposes don't have to be a struggle anymore with website screenshot tools. You can capture and share web pages instantly without physically visiting the site. You can also take photos in bulk and arrange them for future reference.
While some devices have built-in screenshot capabilities, you can't do much about it. But with the top 5 best website screenshot software, you can extract information, annotate them, save them into other formats, use coding, and more. Here's how to screenshot websites and the apps you could use in the process.
Which Tool Supports Taking Screenshots of a Webpage?
A few specialized website screenshot tools can show the changes before and after a website modification. Here are several advanced tools and their various methods on how to screenshot websites to give you a few options to choose from.
#1 GrabzIt
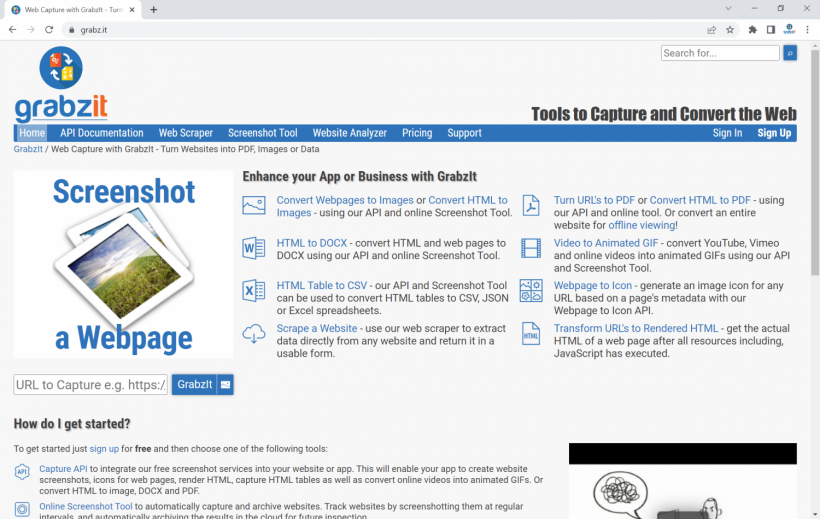
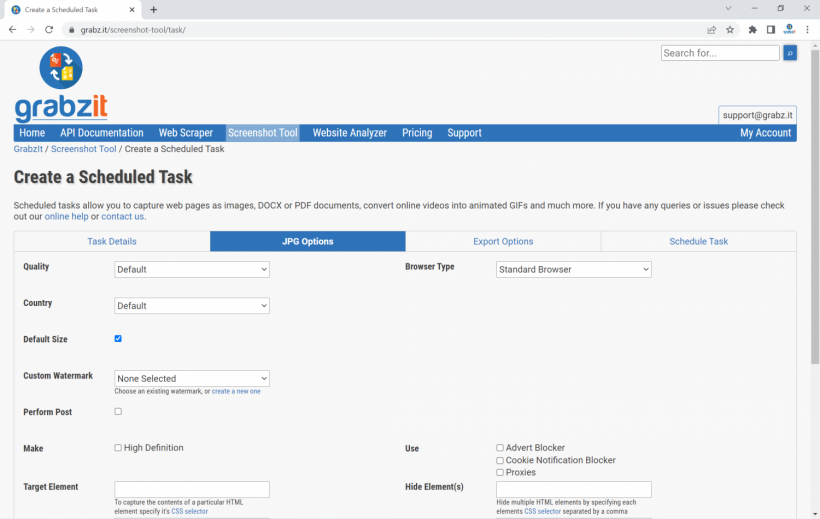
GrabzIt specializes in providing a variety of website screenshot services. Their website screenshot generator captures data from online pages and PDF documents and converts them into an easy-to-use format.

This website screenshot software includes four distinct tools for optimizing its functionality:
Capture API allows you to incorporate free screenshot services into your website or app. This will allow your program to generate website screenshots and web page icons, display HTML, record HTML tables, and transform internet movies into animated GIFs. Alternatively, you may convert HTML to JPG, DOCX, and PDF.
Its Online Screenshot Tool captures and archives webpages automatically. Websites may be tracked by taking screenshots at regular intervals and automatically archiving the data in the cloud for future scrutiny.
There are also Plugins that incorporate popular pre-made functionality into your Blog, Content Management System, or website. Included is a simple WordPress plugin that allows you to connect GrabzIt without writing any code.
Moreover, there is a Web Scraper that can extract nearly any data from web pages, PDF files, or picture files into a usable format. Also, you may use it to convert whole web pages into PDF, DOCX, or picture files.

Key Features
Using GrabzIt's API, online website screenshot tool, and website archive, you can access the following features in just a few seconds:
- HTML to DOCX
- Convert Webpages to Images or Convert HTML to Images.
- HTML tables may be converted to CSV, JSON, or Excel files.
- Generate GIF animation from YouTube, Vimeo, and other web videos.
- Use the web scraper to collect data from any website and deliver it in a useful format.
- Convert URLs to PDF or HTML to PDF. Moreover, you can convert a full website for offline viewing.
- With its Web page to Icon API, you can generate an image icon for any URL based on a page's information.
- By obtaining the actual HTML of a web page after all resources, including JavaScript, have been processed, URLs can be converted to Rendered HTML.

GrabzIt's full service is extensively designed for speed to ensure that your app runs quickly. Most screenshots are created in a matter of seconds. They are made while its web scraper takes advantage of a unique caching technique to scrape websites as promptly as feasible, all without interfering with performance.
Aside from that, GrabzIt was designed from the ground up with dependability and uptime in mind and with various backup systems. This should ensure that your app does not experience any downtime at all.
Pros
- Provides a website screenshot tool that uses the same API but also allows people with no technical knowledge to use screenshot services
- Provides archiving services to prove how a website looked like at a particular time
- Convert HTML and websites into many formats, including web, png, jpg, pdf, docx
- Has the ability to take screenshots from around the world, as well as automatically doing so based on the closest capture server to the target website
- Capture a Div with JavaScript Screenshot API so you can take a shot of a dynamic content
- Has the ability to convert YouTube, Vimeo, and other videos to animated GIFs
- A built-in web scraper that can crawl a website and convert it into any of the mentioned formats, together with templates to simplify this task
Cons
- No annotation features
- Limited basic services
You'll be pleased to learn that GrabzIt's basic online website screenshot services are completely free. Of course, there will be constraints. Instead, you may use their premium services for a 7-day free trial and experience more complex features.
Join hundreds of GrabzIt's happy customers and instantly meet all your web capture needs!
#2 URL2PNG
URL2PNG combines simple and strong website screenshot features into a single software. It can take screenshots of any webpage right from your app without a hassle. Google, Jawbone, BuzzFeed, and GitHub are among the companies that utilize this software.

There are full-page screenshots with various API keys based on the language required. The URL2PNG website's test drive helps see how your websites look, but the full power comes into the equation once you access the dashboard, including a graph, web font, and video screenshot features.
Aside from the ability to screenshot a website, it also allows you to inject your CSS on any page. Capture the full height of any webpage and have the option to get a thumbnail or 1:1 resolution image. High-fidelity rendering is available for video, web fonts, and other media.
Although this software or website can easily generate high-quality screenshots, don't anticipate any annotation features to be included. Basic screenshotting solutions, such as Google Chrome addons are also missing.
Key Features and Advantages
- Trusted by high-end companies
- Takes a screenshot in a full-page format
- Provides access to the all-in-one dashboard to see graphs, fonts, and even video screenshot features
- Offers the option to convert screenshot image into a different format
- Incorporates CSS in any page you wish
#3 FireShot
The FireShot screen capture solution includes browser extensions for both Chrome and Firefox. This makes it considerably easier for the typical user to install and get started with full-page website screenshots in seconds. Following the snapshot, FireShot Lite provides many sharing and saving choices, including saving to your PC and sending through email.

Annotations, uploads, and a OneNote connection are all available with FireShot Pro. The free version's sharing options are excellent for printing, emailing, and saving as a PDF. The only setback is that FireShot does not give an API. Therefore, developers are unable to interact with apps.
Screenshots in JPEG, PNG, GIF, BMP, and PDF formats are available. Only capture the visible material on the interface or the whole web page, without regard for scrolling. Edit the taken photos in the browser using editing tools—capture films and animations in Flash. Or, you may resize pictures to make them smaller. The images should then be sent through email.
Key Features and Advantages
- Extensions for Chrome and Firefox
- Full-page website screenshots
- Sharing options
- Allows you to annotate and upload
- OneNote integration
- Editing tools to improve your web captures
#4 Browshot
Browshot is a compelling website screenshot tool with a basic package and a lower price based on how many pictures you want to take. The dashboard is one of the most user-friendly for taking screenshots, especially if you're utilizing the API or receiving bulk screenshots from a list of URLs.

This website screenshot tool features a reasonable price structure, including a free plan and a credit system that allows you to pay for what you intend to use. Over 30 browsers, including those for mobile devices, are supported. It also hosts photos and instantly uploads to cloud servers.
You have three options when it comes to taking screenshots. You may utilize the URL lookup in the dashboard or the API and have Browshot implement it. You may create bulk screen captures in real-time, along with thumbnails.
Annotation and rapid browser extension screenshots are not accessible. Furthermore, because there are no defined monthly plans in place, the screenshots might become prohibitively expensive.
Key Features and Advantages
- Reasonable pricing
- User-friendly interface that needs no coding
- Bulk screenshot
- Accessible app from the cloud
- Accessible in over 30 browsers
- Three ways to take screenshots
#5 Screenshots.cloud
Screenshots.cloud provides screenshots as a service, capturing real-time website screenshots in seconds via a CDN-backed API. The good thing about it is you can easily test things out if you won't wish to financially commit yet. Along with this are details on how developers may automatically take screenshots of products with no effort on their part.

Screenshots.cloud provides an API that is compatible with all recent browsers. If you need to collect millions of screenshots in a short time, the API offers enterprise-level operations. The service integrates with Slack, allowing you to submit screenshots directly to your Slack workplace. For the best speed, Screenshots.cloud uses Google's worldwide CDN.
Screenshots.cloud, like other screenshot providers with an API, has limited accessibility. It's designed for fast, mass screenshots in a developing environment rather than individual images with annotations. One significant disadvantage is that there is no free plan.
Key Features and Advantages
- CDN-backed API for website screenshot
- Real-time view
- Offers developers a comprehensive guide to taking screenshots
- Compatible with recent browsers
- Integrates with Slack to connect your work
- Speed website screenshot
How Do I Take a Screenshot From a Website?
A picture is worth a thousand words, and the human brain is built to properly understand visuals. With this, you may use web capture software to attract consumers and make your website appear presentable in front of your prospects. To do so, you have to learn how to screenshot websites.
If your computer has a built-in screenshot function, simply press Ctrl + PrtSc simultaneously while browsing a certain website. In certain circumstances, these images may be found under Screenshots. If there is no such folder, open Paint and copy-paste the screenshot by pressing Ctrl + V at the same time.
Another way on how to screenshot websites is through Drag and Drop, Copy URL link, or Upload options available in different website screenshot software. You may visit each of our top 5 to learn how.
Website Screenshot for Free
Professionals in the digital era spend several hours each day searching for information online. There are choices available online, but you don't need another sophisticated tool to complicate things. With GrabzIt, you have powerful, intuitive, and super simple-to-use website screenshot software. Plus, it requires no learning curve on how to screenshot websites. You can get your hands on it for free, too!
Alternatively, you may also choose URL2PNG, FireShot, Browshot, and Screenshots.cloud based on their strengths and capabilities, such as annotation, extensions, CDN API, etc.
* This is a contributed article and this content does not necessarily represent the views of techtimes.com





